ここでは、ピクチャをマップとして表示する方法を書いてみる。
ついでにサンプルコードも掲載してみる(赤字箇所を中心に適宜改変)
基本事項
- 表示したピクチャはピクチャの消去を行わない限り消えない。
別マップ移動時にピクチャを消去する処理を入れる必要が有り。 - ピクチャ番号に-1〜-99999の数を指定することでマップとイベントの間に表示させることが出来る
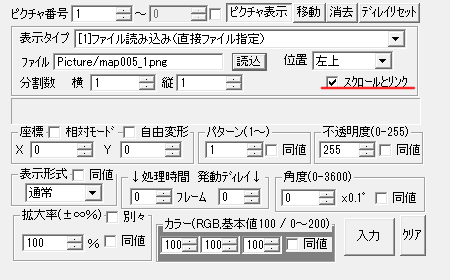
- 「スクロールとリンク」にチェックを入れることで、マップスクロールと同期するようになる
- 表示処理用のイベントが必要。
イベント画像なし・起動条件「並列実行」にして、処理後にイベントの消去を行うのがおススメ
(起動条件「自動実行」だと他の自動実行イベントや前マップのイベントが完了するまで処理が行われない。)

今回の要、スクロールとリンク。
このコマンドがあるおかげで、表示後の処理を考えずに済む。
やり方その1 このマップイベントの画面座標を取得
■変数操作+: このEvのセルフ変数0 = このマップイベント の 画面X座標
■変数操作+: このEvのセルフ変数1 = このマップイベント の 画面Y座標
■ピクチャ表示:1 [左上]ファイル「表示させるピクチャ」 X:このEvのセルフ変数0 Y:このEvのセルフ変数1 / 0(0)フレーム / パターン 1 / 透 255 / 通常 / 角 0 / 拡 100% / カラー R[100] G[100] B[100]
■変数操作+: このEvのセルフ変数1 = このマップイベント の 画面Y座標
■ピクチャ表示:1 [左上]ファイル「表示させるピクチャ」 X:このEvのセルフ変数0 Y:このEvのセルフ変数1 / 0(0)フレーム / パターン 1 / 透 255 / 通常 / 角 0 / 拡 100% / カラー R[100] G[100] B[100]
イベントの画面座標を取得して、その位置にピクチャを表示させる。
直前に場所移動コマンドを入れれば、1つのイベントで複数のピクチャを表示可能。
やり方その2 スクロール状態を元に表示位置を計算して表示
■変数操作: このEvのセルフ変数0 = 128 - Sys104:Xスクロール値
■変数操作: このEvのセルフ変数1 = 128 - Sys105:Yスクロール値
■ピクチャ表示:2 [中心]ファイル「表示させるピクチャ」 X:このEvのセルフ変数0 Y:このEvのセルフ変数1 / 0(0)フレーム / パターン 1 / 透 255 / 通常 / 角 0 / 拡 100% / カラー R[100] G[100] B[100]
■変数操作: このEvのセルフ変数1 = 128 - Sys105:Yスクロール値
■ピクチャ表示:2 [中心]ファイル「表示させるピクチャ」 X:このEvのセルフ変数0 Y:このEvのセルフ変数1 / 0(0)フレーム / パターン 1 / 透 255 / 通常 / 角 0 / 拡 100% / カラー R[100] G[100] B[100]
表示させるピクチャ位置を計算して表示。
sys変数104・105番を使用してスクロール状態を取得、これを元に表示位置を調整している。
この方法だと1px単位で調整可能だが、表示位置の計算が少々面倒臭い。